If you have a Shopify store, you’re probably wondering how to convert even more of your website visitors into buying customers.
Well—a good product landing page could translate into hundreds of new customers every month. All you need is to make one that encourages visitors to click your call-to-action button.
Let’s break down everything you need to know about the Shopify landing pages, how to build them, and look at some great examples for inspiration.
Convert more visitors into loyal customers with marketing chatbots
Okay—
Let’s jump straight into it, starting with some definitions.
What is a Shopify landing page?
A Shopify landing page is a page on your ecommerce website for promoting your products and services. The aim of a lead generation landing page is to convert customers and get them to click on your call-to-action (CTA) button.
Why use them though when you have all the other informative pages on your website?
Well—some of the benefits of using landing pages for Shopify include:
- Targeted content for a specific segment of the audience that can help you personalize your messages and improve customer satisfaction
- Increased leads—when a company implements multiple landing pages on their website, it can increase leads by up to 55%
- Actionable data for analysis from different campaigns and referrals that are connected to specific landing pages
There are a few types of Shopify landing pages:
- Homepage
Your Shopify homepage can also be your landing page and still be successful. In fact, a study shows that 77% of the top-performing landing pages are homepages as well.
- Marketing landing page
This is a standalone landing page for Shopify that have marketing purposes above all. You can use it to collect emails, newsletter signups, feature new collections, and deals depending on whether your marketing goals are sales or gaining leads.
- Product page
You can also create an ecommerce landing page for specific products or product collections. It can help you drive up conversion rates and turn visitors into buyers.
Common goals for implementing a landing page on a website are higher sales, an increased number of subscribers, and more leads for your email marketing campaigns. Sounds good?
Of course, it does!
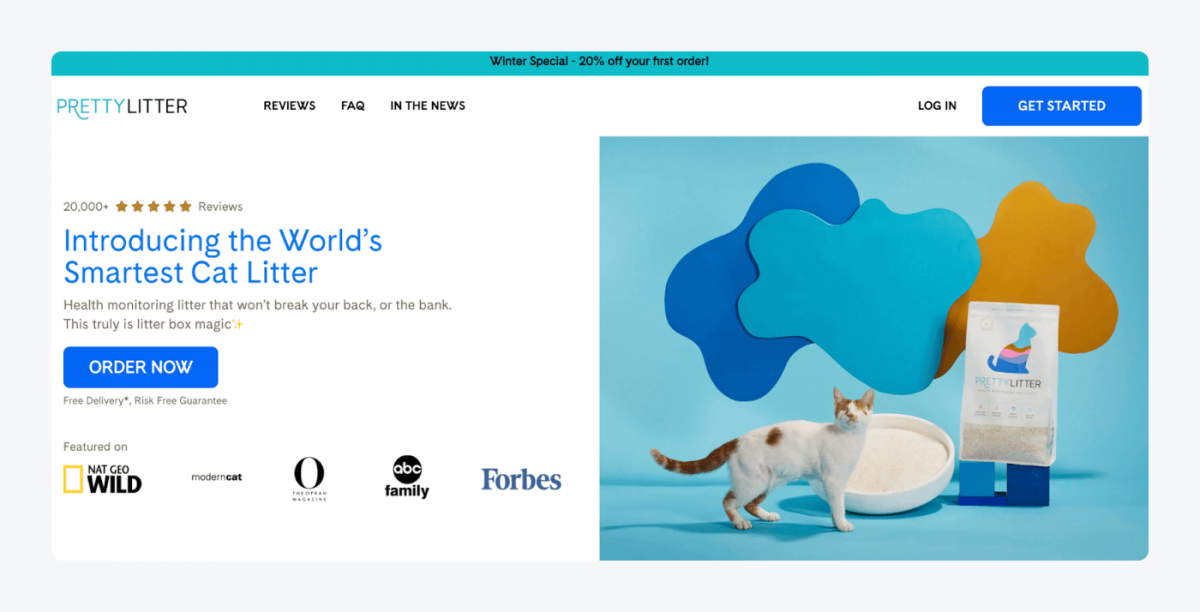
An example of what a Shopify product landing page with a CTA looks like:

There are more examples a little further down, but let’s first learn how to make a landing page on Shopify.
Convert more visitors into loyal customers with marketing chatbots
How to create a landing page on Shopify?
You can create a landing page on Shopify in two different ways. The first one is to customize one of the pages from the official Shopify library into your desired landing page. The second is to use a Shopify landing page templates from an external page builder.

Let’s go through them in more detail, starting from how to edit Shopify landing page using the pages available on your theme.
Edit a Shopify landing page
This is the simplest way to create a landing page for your Shopify store. You just need to add a new page and customize it, so it becomes your ecommerce landing page.
Follow these three easy steps:
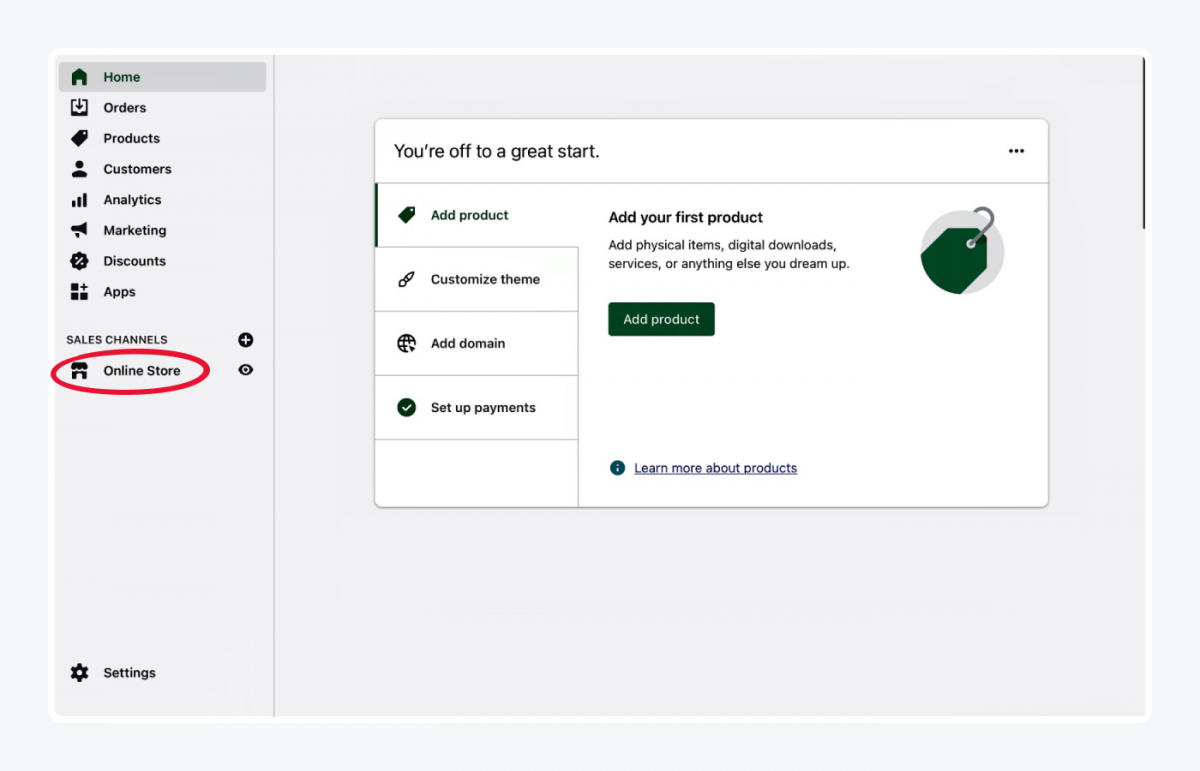
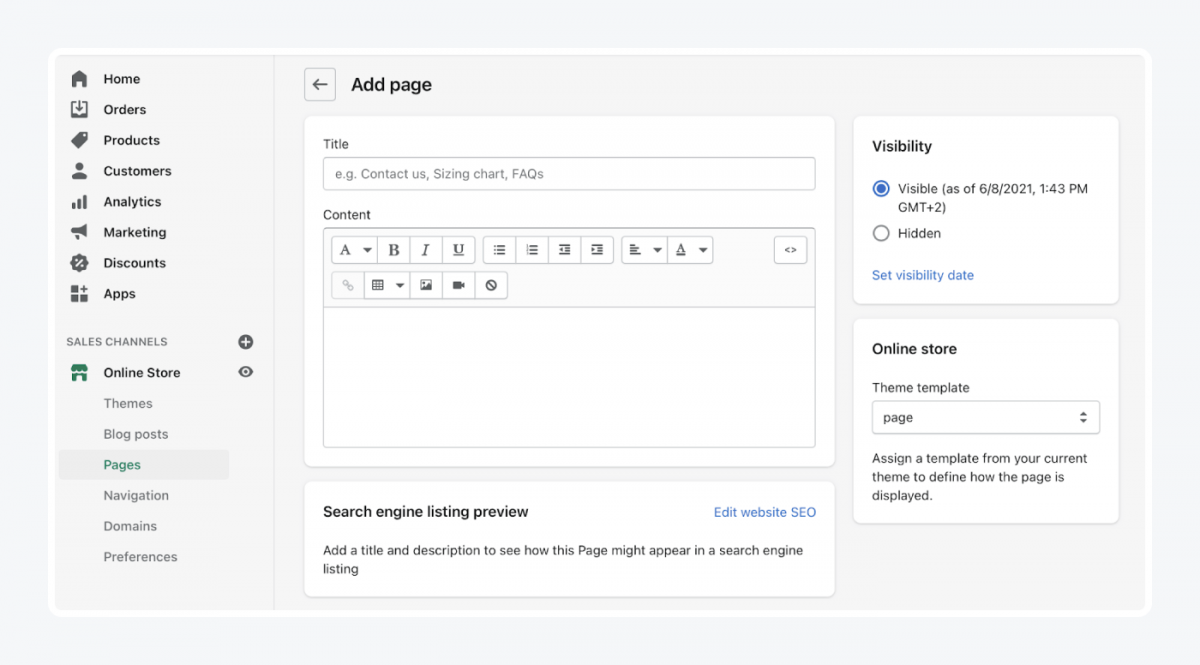
- Open your dashboard and click Online Store

- Choose Pages and click on Add Page

- This will give you a blank Shopify page that you can edit and customize to build your landing page
You should add images, videos, and content that is relevant to your products, services and the offer you have at the moment. You can create as many of these pages as you like, so each one has a specific purpose and creates conversions for the most relevant products.
Use a Shopify landing page builder
The second method that will be presented here is to build your Shopify landing page using a page builder. And to do that you should:
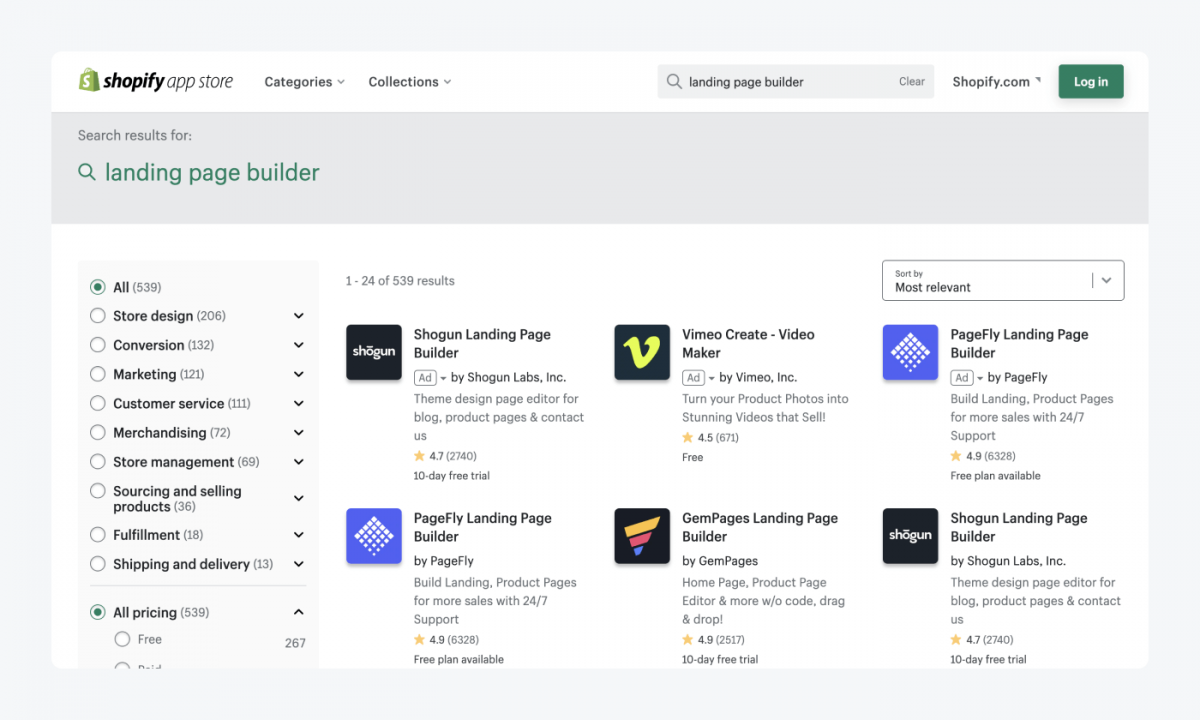
- Go onto Shopify App Store and search for landing page builder

- Install a page builder of your choice
- Go to your admin page and click on Apps
- Click on the desired page builder app
- You’ll be redirected to the dashboard of your chosen landing page builder to create and customize the page on it
- Preview and publish the landing page once you personalize it
Many page builders come with features such as heat mapping and mobile-responsive templates. You can also set up pop-ups and countdown timer when you build landing pages for your store.
So—let’s check out some of the best Shopify landing page builders you can use to make your page on.
5 best Shopify landing page builders
With landing page building apps, you can experiment and play around until you’re happy with the results. You can create high-quality collection pages or single product pages with pop-ups, countdown timers, and other useful functionalities to help you get more conversions and leads. Some of the best landing page builders include:
1. PageFly
Rating: 4.9/5⭐️ (6289 reviews on Shopify App Store)
PageFly is the most popular landing page builder for Shopify. It can help you enhance your store’s appearance with an extensive element library. It also offers functions such as lazy loading and global styling.
This Shopify landing page builder is fully compatible with Shopify and Online Store 2.0. It also supports a variety of languages like English, French, German, Portuguese, Italian, Spanish, Japanese, and Chinese.
2. GemPages
Rating: 4.9/5⭐️ (2472 reviews on Shopify App Store)
This Shopify landing page builder helps you build an SEO-optimized and responsive landing page for your website. It has over 50 templates for you to choose from and over 30 third-party integrations for your page to best match your needs.
GemPage is compatible with all Shopify themes, page types, and Online Store 2.0. Also, users mention a great support service that helped them in need.
3. Shogun
Rating: 4.7/5⭐️ (2724 reviews on Shopify App Store)
Shogun offers a drag and drop editor with layout control for building custom landing pages. This app also provides powerful features for enterprise businesses, such as built-in A/B testing, multistore synchronization, and dedicated account management.
This landing page builder for Shopify stores is compatible with Online Store 2.0. It also integrates with Google Analytics, Adobe Typekit, YouTube, and social media.
4. Automizely
Rating: 4.9/5⭐️ (1282 reviews on Shopify App Store)
This Shopify LP builder lets you track key metrics such as visitors, add to cart percentage, and subscribers through a built-in analytics dashboard. It also offers specific templates for the holiday season and ensures fast loading times and Search Engine Optimization.
Automizely has a free plan to get you started, and it is compatible with Shopify and Online Store 2.0.
5. Zeno
Ratings: 4.9/5⭐️ (101 reviews on Shopify App Store)
Zeno is a page-builder app that can help you create many types of pages for your Shopify store. It is easy to use and lets you build optimized pages from the ground up with pre-made sections. It also offers unlimited page revisions, so you can roll back your page anytime you like.
This landing page builder for Shopify is compatible with all themes, so you can keep using your favorite one.
Okay—but what should a successful Shopify landing page look like? Let’s see, shall we?
Shopify landing page examples
When you decide on how you want to create your landing page on Shopify and maybe even pick a page-builder app you like, you will need some inspiration to start making your own page. And some great Shopify landing page examples include:
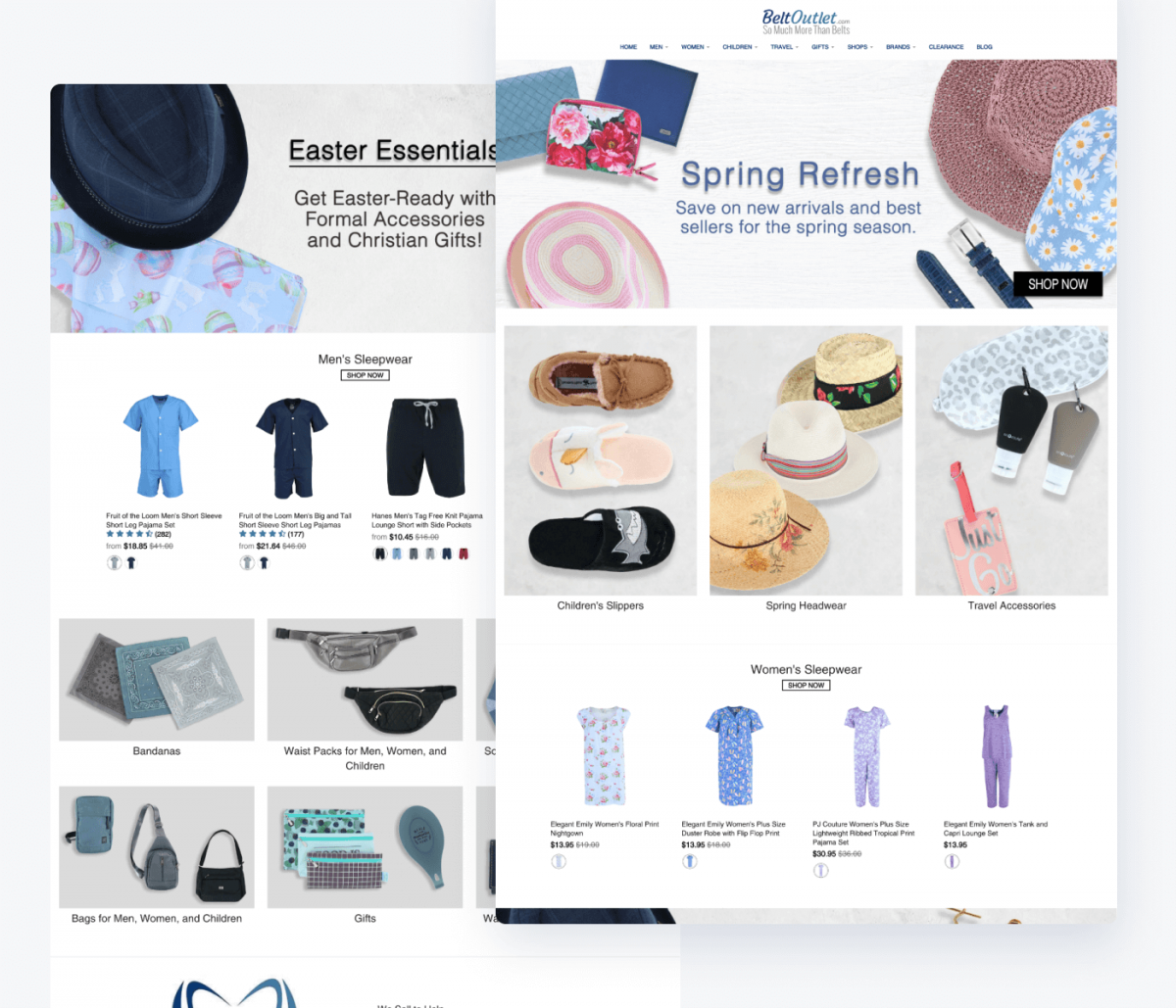
Belt Outlet

Belt Outlet’s landing page welcomes visitors with a discount code designed to encourage more potential customers to convert. This company also shows product categories and the current sale they have on their landing page.
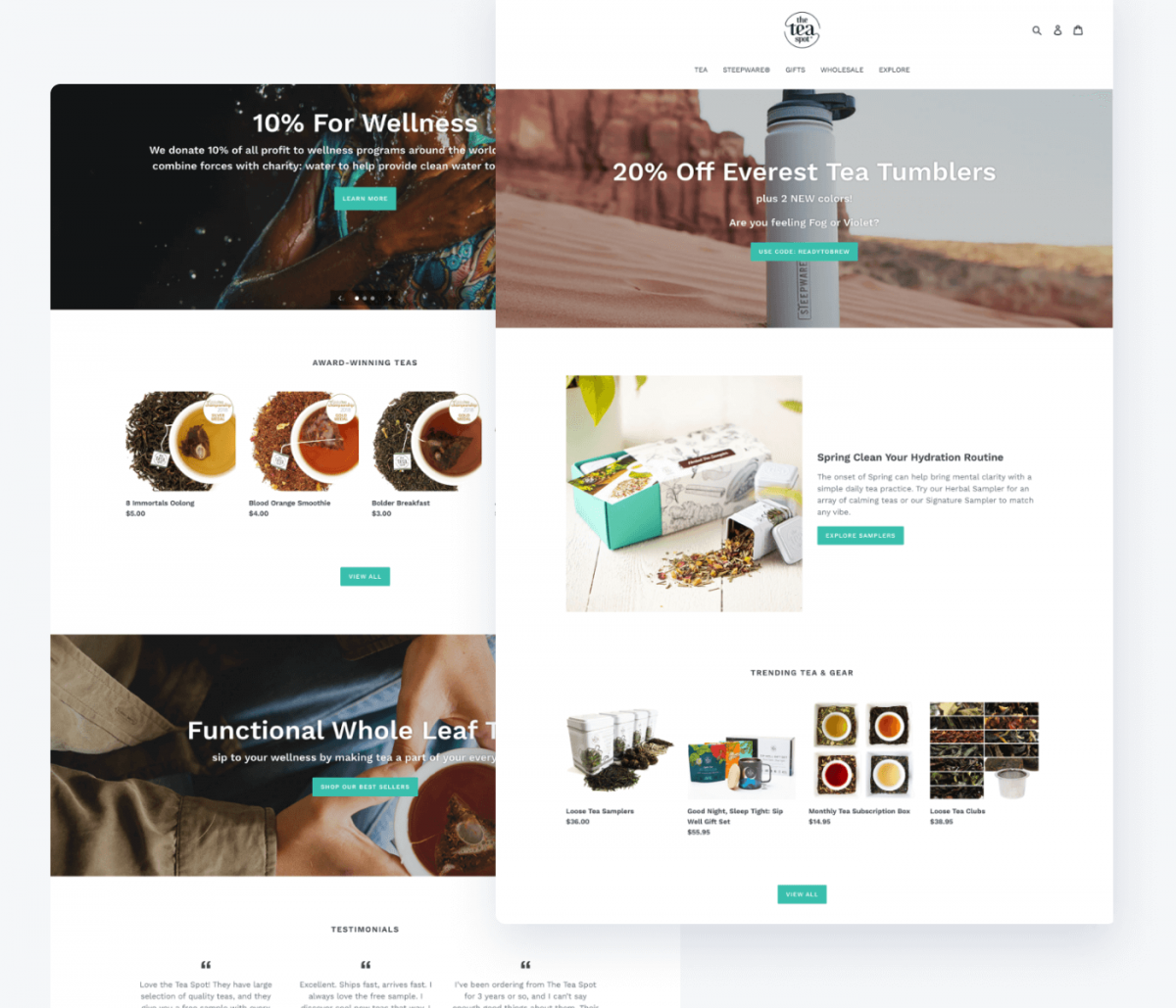
The Tea Spot

This company also opens its landing page with a discount code and a sale announcement. In this case, they follow it with a recommendation for the current season. The Tea Spot landing page also shows their trending products, testimonials, and a donation commitment they make.
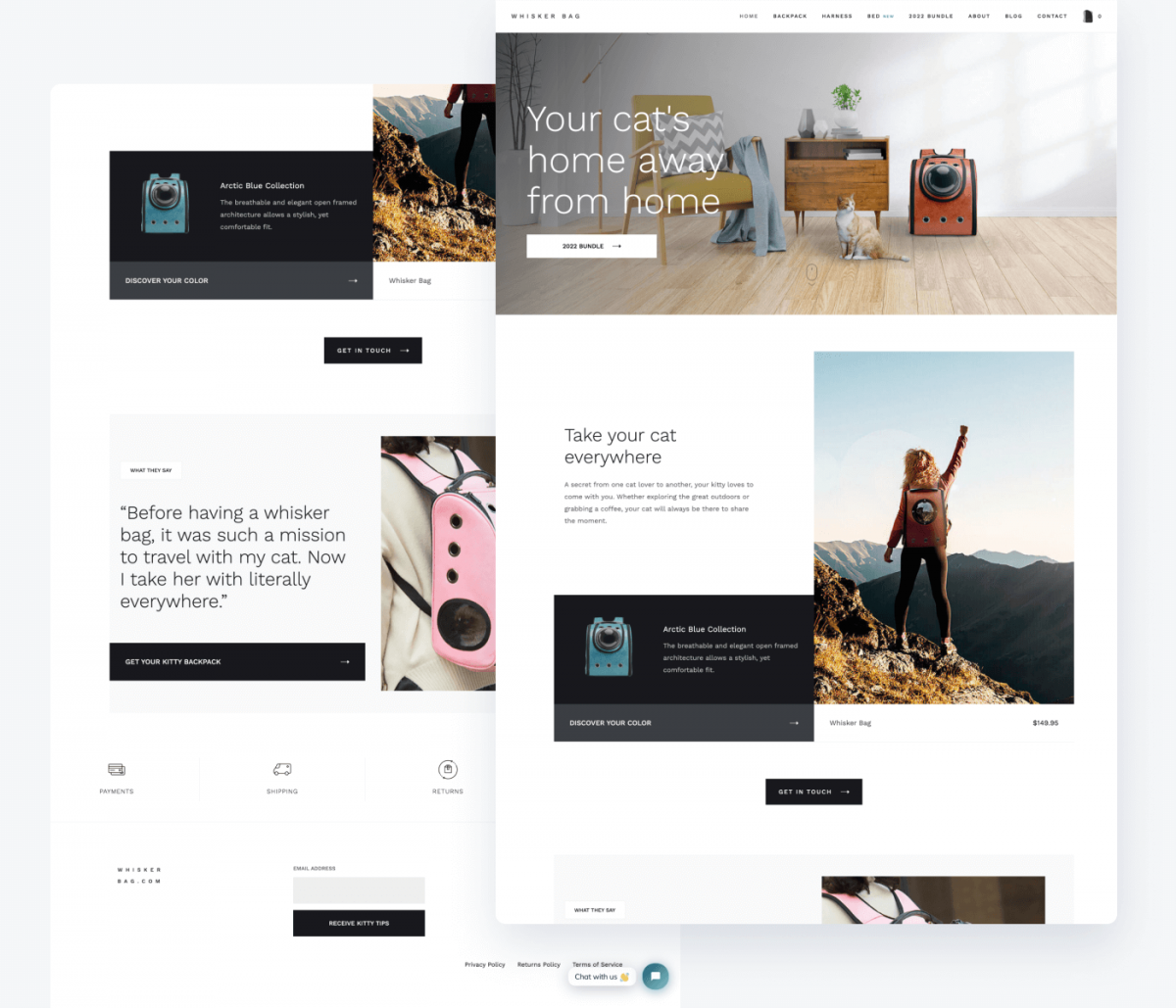
Whisker Bag

Whisker Bag’s product landing page presents a big picture of a bundle that you can customize. When you scroll down, you see testimonials for social proof and an encouraging photo with a message. This Shopify landing page ends with a visual presentation of their product and a video of a person explaining it.
Check our case study to discover how this cat travel bag business improved its sales, reduced cart abandonment, and gained more 5-star reviews by using a website chat.
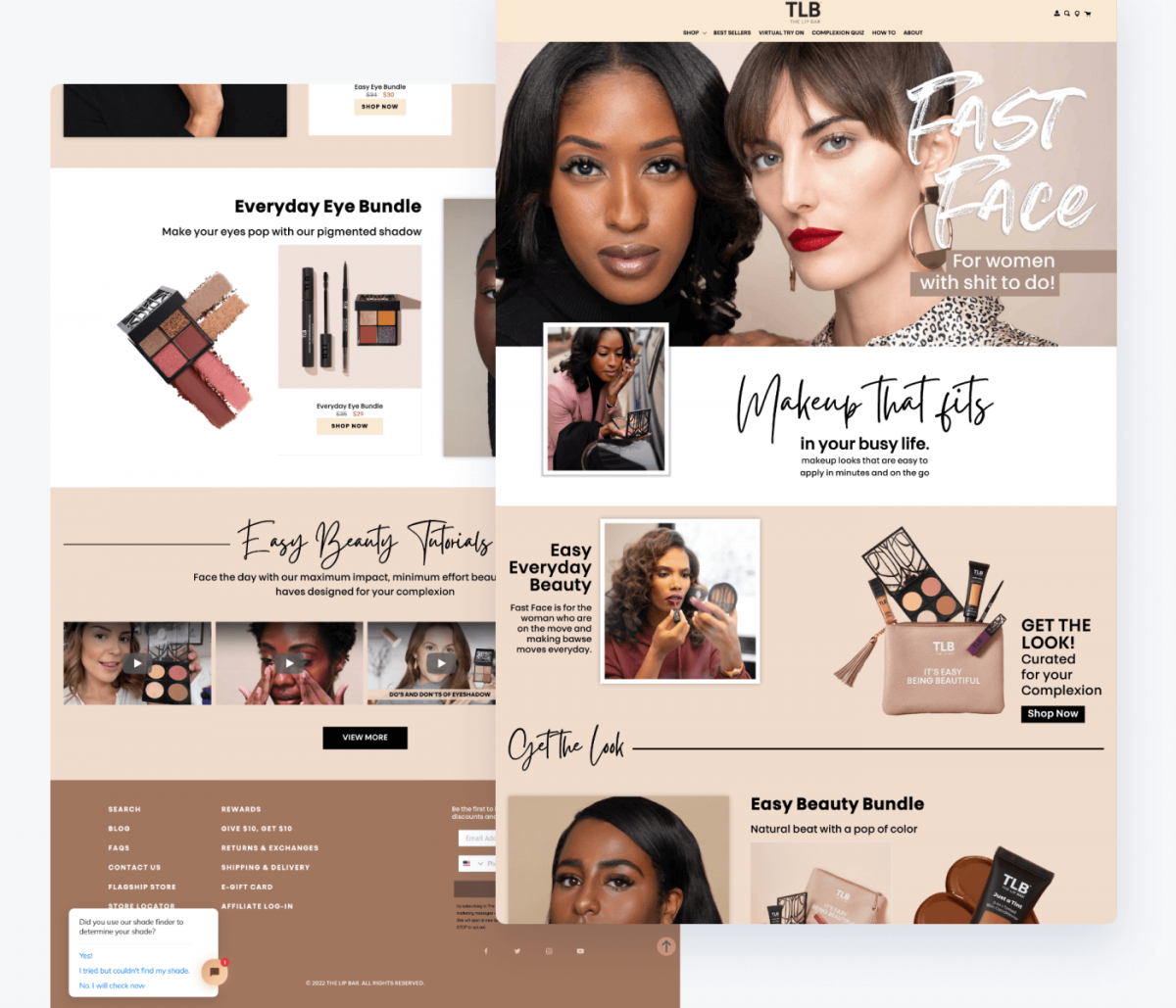
The Lip Bar

This webpage has landing pages for their product collection which you can choose from a drop-down menu. It identifies the target audience and instantly connects with them at the top of the webpage. The company then showcases its bundles and ends the landing page with tutorial videos on how to use the products.
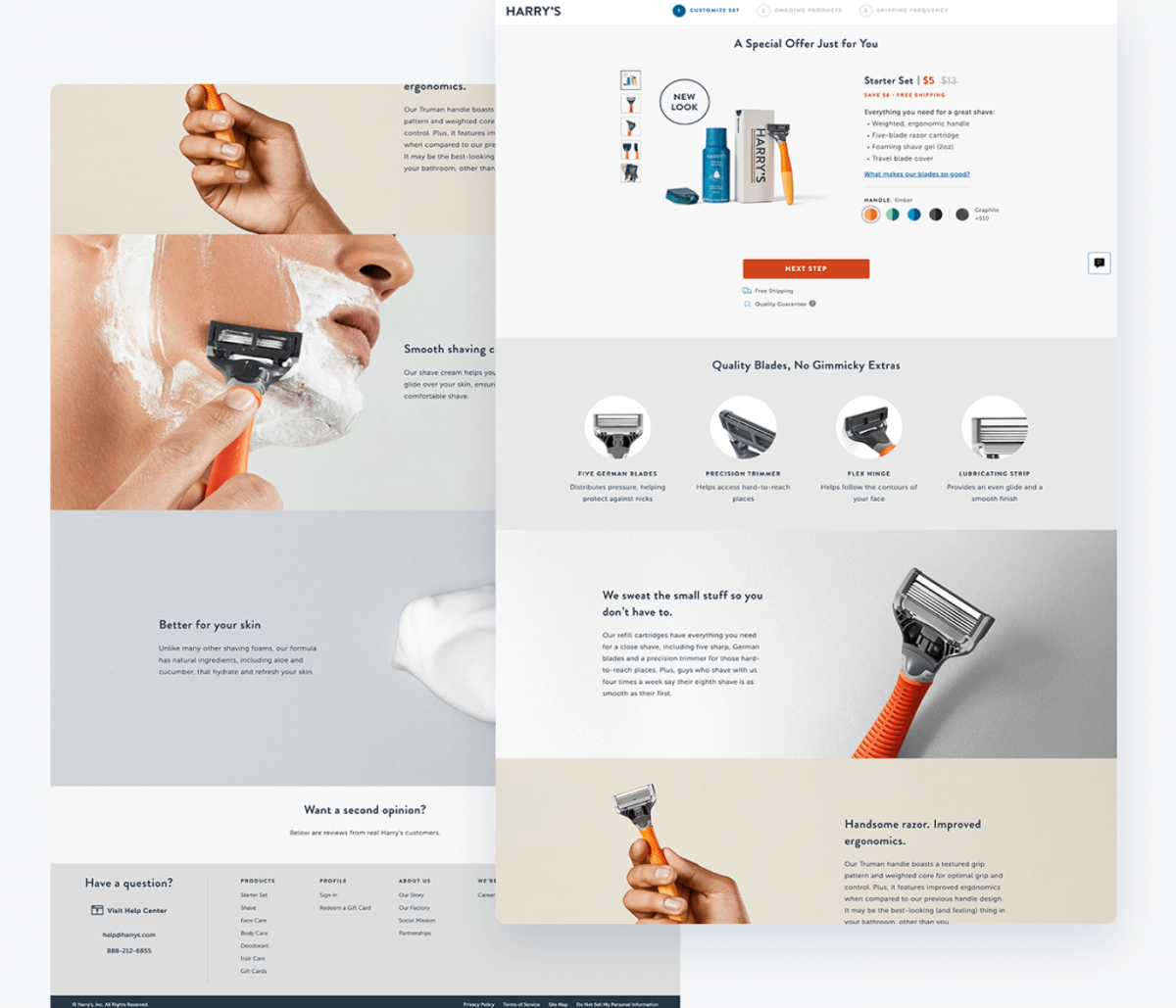
Harry’s

This landing page starts with a big photo of the product and encourages the website visitors to click start a subscription with a red call-to-action button. Harry’s then presents the benefits of their product and different subscription options. The call to action stays consistent throughout the page.
Since you know how a great landing page for a Shopify store looks, let’s check out some of the tips you should keep in mind when designing your own page.
Landing page for Shopify: tips
When making a landing page for Shopify, you should remember that it’s not a set it and forget it task. You should experiment, test, analyze, refine, and test again if you want the landing page to be successful.

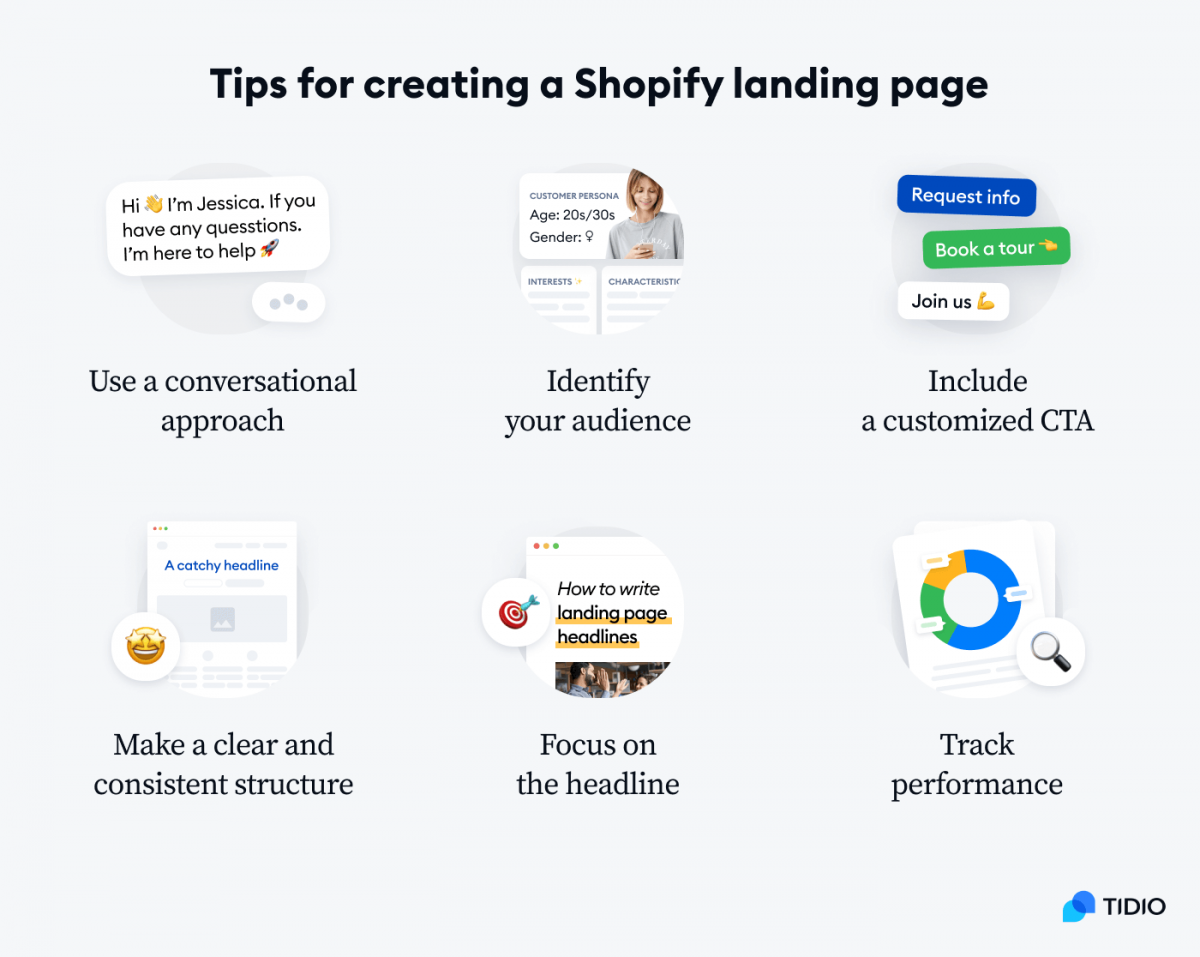
Six tips and tricks for Shopify landing pages include:
Using a conversational approach
Write your landing page in a conversational style as if you were speaking to potential customers. Treat it as part of your marketing pitch because it is.
Also, you can embed Shopify live chat and chatbots on your landing pages to improve customer experience and provide personalized recommendations to your visitors. And if your potential customer becomes interested in what you offer, a chatbot can collect any necessary details from them and act as a CTA button to finalize the journey.
Learn how to install Tidio live chat and chatbots on your landing page.
Identifying your target audience
Create a customer persona to write targeted landing pages that convert better. Targeting your pages correctly can increase the conversion up to 300%, so tailor your product pages to the audience. Only by knowing what your customers need and what their pain points are, can you present your product/service as a solution and thus, make your landing page sound more convincing. So, how to identify your ideal customer?
First, you should collect as much data as you can about your customers to create a persona. Find out what their demographics, motivations, and needs are through market research. Then, research what is their preferred buying method and communication to help you improve your marketing efforts.
Including a personalized CTA button
The call-to-action button can either make it or break it for your landing page conversion. So, personalize the button to your audience as it can improve your conversion rate by 202%! CTA is the finishing line on the customer journey. Let your visitors feel it was worth crossing it, so do not make them guess what action is hidden behind the button.
Give a straightforward label to the button to make sure that your visitors know what exactly will happen when they click the button. Also, make your button easily visible by creating space around it and contrasting it with its surrounding. For best results, place the CTA button in the upper section.
Making the content clear, consistent, and relevant
Make your Shopify landing page design simple, consistent, and relevant. Your visitors landed on your shop based on what they saw on social media or a Google Ad which means they had certain intent and expectations in their minds. Keep the content across the whole landing page clear and consistent. Steer away from irrelevant information and make sure that your visitors understand what this page is about and what’s in it for them.
Now, imagine for a moment that you are your own customer—what would you look for as a person who is new to your landing page? Then, create product-specific landing pages instead of making one generic one. As a matter of fact, research shows that having 31-40 landing pages generates 7 times more leads than having 1-5 landing pages.
Focusing on the headline
About 8 out of 10 people read your header. But only 2 out of 10 read the rest. This makes your headline the most important part of your Shopify landing page. It is your chance to attract visitors and convince them to stay on your site instead of bouncing. Show your customers how beneficial your offer is and how it addresses their pain points. The “pain-relief” message should be well communicated through the page content.
Our brains need as little as 0.013 seconds to recognize an image, and merely 0.05 seconds to form an impression and decide whether the website offers what we want or not. Then, we either stay or keep searching. So make those seconds count.

Keeping an eye on performance
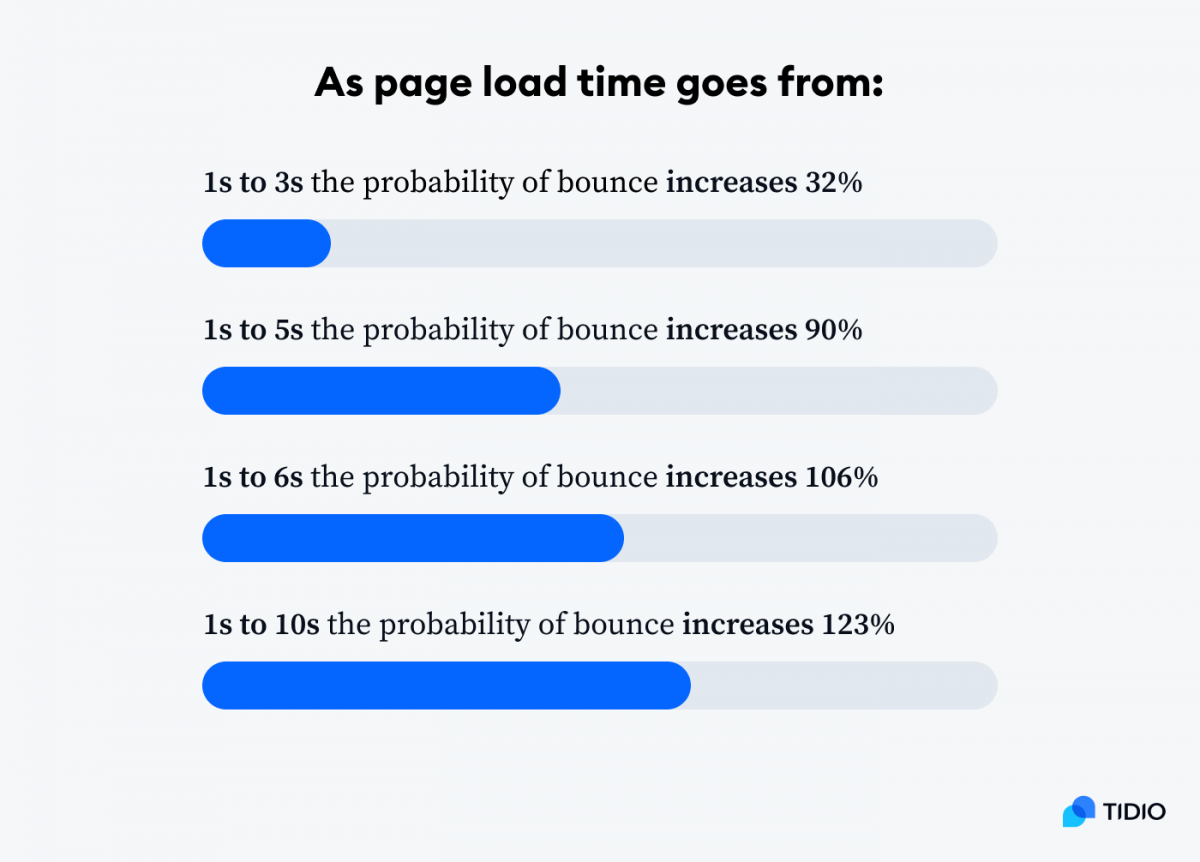
A few of the metrics your marketing team should watch are page loading time, conversion rate, and bounce rate. This is important as customers, on average, expect to wait 2 seconds for a page to load. And, it only takes one-second longer for 40% of potential clients to leave the website.

So, make sure your site loads quickly and converts well. Keeping an eye on these metrics can flag up any drops. Once you see there’s something wrong, you can quickly fix it before losing more of your website visitors. Test your website speed on a regular basis to detect any potential bottlenecks that could impact the customer experience and patience.
How to create a landing page on Shopify: key takeaways
To create your landing page on Shopify, you can edit one of the page templates on Shopify or take advantage of one of the page-building apps. Some of the best ones include:
Just remember that for your Shopify landing page to be successful, you need to make it clear and consistent. You should also include a personalized CTA, get to know your audience, and track your performance.
That’s all for now. Pick your favorite method of creating your landing page, and make sure you test different options to discover which one works best for your business.