It looks like you want to create your own chatbot. That’s an excellent idea. Today, everyone can build chatbots with visual drag and drop bot editors. You don’t need coding skills or any other superpowers.
And yet…
Most people feel intimidated by the process. It looks like a complex task, and it is unclear how to make a chatbot or where to start.
Well, you can start right here and now.
We will show you that making your own chatbot is actually very fast and easy. And did we mention that it is going to be fun too?
In this article, we will show you the no-code chatbot creation process explained step by step:
- Step 1: Identify the purpose of your chatbot
- Step 2: Decide where you want it to appear
- Step 3: Choose the chatbot platform
- Step 4: Design the chatbot conversation in a chatbot editor
- Step 5: Test your chatbot
- Step 6: Train your chatbot
- Step 7: Collect feedback from users
- Step 8: Monitor chatbot analytics to improve it
Plus, the advantages of developing chatbots on your own, tips and rules for making chatbots from scratch, and chatbot-building FAQ
Can't keep with customer queries? Accelerate your support with Chatbots
To learn more about Tidio’s chatbot features and benefits, visit our page dedicated to chatbots.
We also have more in-depth articles if you are interested in making chatbots for specific channels:
- How to Make a Facebook Messenger Chatbot [Facebook Bot Examples]
- Chatbot Design: Best Practices & 12 Inspiring Tips
- WhatsApp Chatbot for Businesses [A Quick Guide]
- Chatbot Pricing: How Much Does a Chatbot Cost? [2023]
Why should you make a chatbot for your website?
Conversational bots are more than a fad, and chatbot makers develop them with specific purposes in mind. For example, chatbots can:
- Make customers happy by answering their questions faster
- Conduct multiple real-time conversations at once
- Increase your sales by 67%
- Make your website more interactive, engaging, and credible
- Offer better user experiences on mobile devices
- Can collect feedback with up to 90% of the response rate, or recover abandoned shopping carts
- Help us explore the possibilities of conversational interfaces
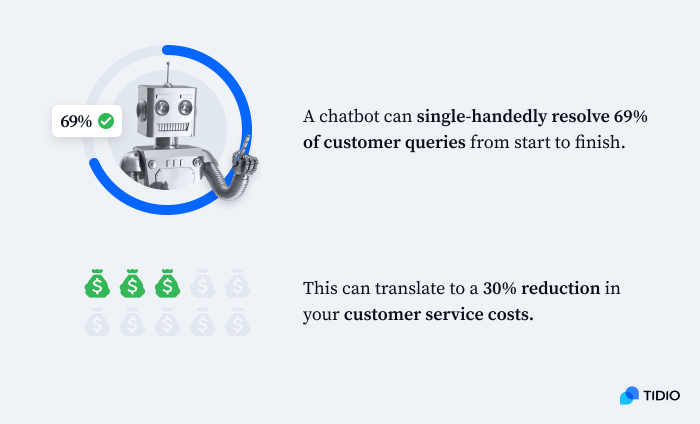
They are essential for businesses such as ecommerce stores. A chatbot can single-handedly resolve 69% of customer queries from start to finish. This can translate to a 30% reduction in your customer service costs.

Your own custom chatbot gives you:
- Advanced automations based on any action on your website
- Deeper integration with your technological stack
- Personalized customer experiences for your audience
- More control over conversation flows
It’s not surprising that recently there’s been a 160% increase in client interest around implementing bots. But how to make an AI chatbot?
Coding a chatbot that utilizes machine learning technology can be a challenge. Especially if you are doing it in-house and start from scratch. Natural language processing (NLP) and artificial intelligence algorithms are the hardest part of advanced chatbot development. And they increase the development cost exponentially.

That’s why it is easier to use an AI chatbot solution powered by a third-party platform. Companies such as Tidio can leverage the power of millions of real-life conversations to train their intent recognition systems. And with a dataset based on typical interactions between customers and businesses, it is much easier to create virtual assistants in minutes.
Read more: Discover all you need to know about customer service chatbots, including their benefits, best tools, and inspiring use cases.
Now—
Let’s start our chatbot tutorial and learn how to create one with a chatbot building platform.
How to make a chatbot from scratch in 8 steps
Follow this eight-step tutorial that will guide you through the process of selecting the right chatbot provider and designing a conversational flow.
Step 1: Give your chatbot a purpose
Identify what you want your chatbot to do. The more specific you are, the better.
You can start by asking yourself a few questions:
- What are you building the chatbot for? Customer support automation, improving customer experience, or lead generation? Or maybe, all of the above?
- What are your most popular customer use cases? Look through your queries and outline a few examples.
- What is the main feature of a chatbot that you would find helpful? Answering questions on autopilot? Routing the questions to the support team? Saving abandoned carts, or qualifying leads?
Once you have the answers, it will be much easier to identify the features and types of chatbots you’ll need.

You want to create a chatbot that will collect customers’ emails, so you can send them updates about sales and new products.
Step 2: Decide where you want it to appear
What is your main communication channel? Do your customers contact you mainly on social media or via a live chat widget on your website?
Either way, check whether the chatbot platform of your choice integrates with the tools you already use, so you can serve your customers where they are at:
- Your website. The majority of chatbot building platforms offer integrations with popular website providers such as WordPress, Magento, or Shopify.
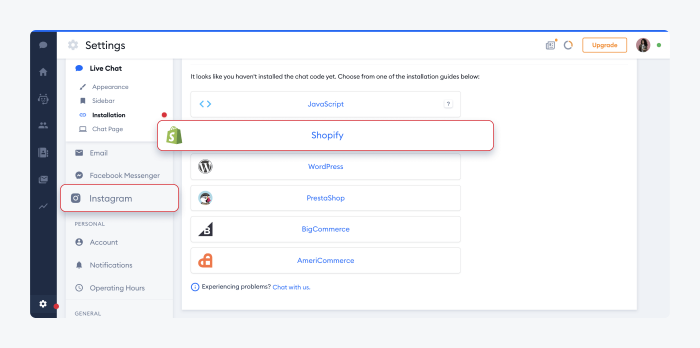
- Your social media channels such as WhatsApp, Facebook Messenger, Instagram, or Telegram.
- Other messaging platforms and tools you have in your stack (such as Slack).
- Alternatively, check if you can configure the integration yourself via code snippet or an open API.
Many chatbot development service providers and platforms offer multiple integrations, so you can use chatbots across many channels.


Read more: Discover how to install Tidio on your website and how easy it is to launch Instagram chatbots. Also, learn more about WordPress chatbots, their benefits, and how to add them to your website.
Step 3: Choose the chatbot platform
Now that you know what chatbot variants you want to create and which channels you want to cover, it’s time to choose the provider.
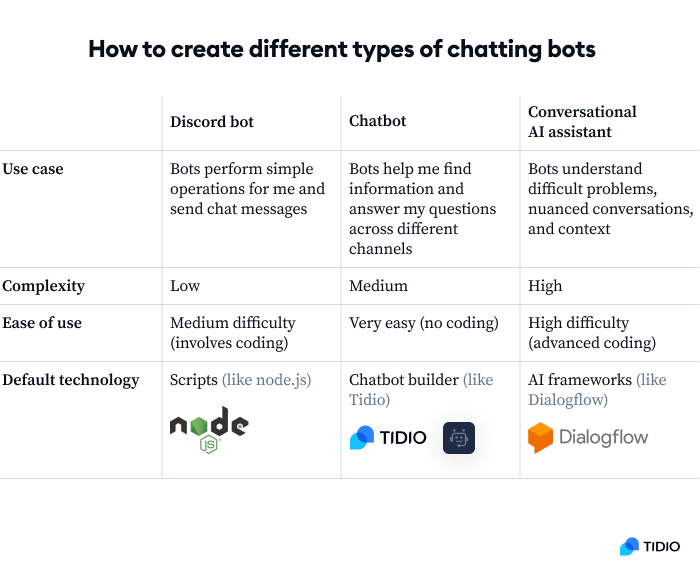
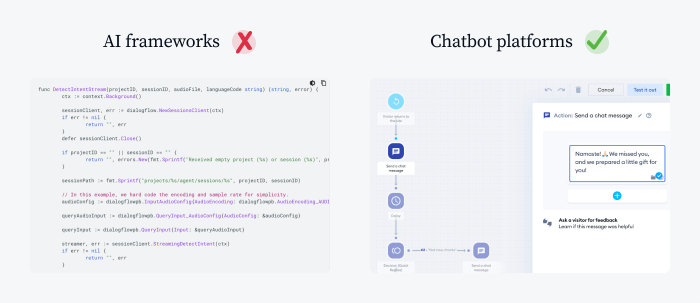
You have two options: the framework or the platform.
- AI frameworks. Chatbot frameworks (such as Google’s Dialogflow, IBM Watson, or Microsoft Bot) act as libraries for software developers who then build the chatbots by coding.
- Chatbot platforms. They provide easy-to-use chatbot builders that enable you to create a chatbot with building blocks. They are growing in popularity because building the bots with their help is much easier and less time-consuming while providing comparable results. Not to mention that some platforms, like Tidio, provide forever-free plans!

You would like to avoid coding and hiring developers, so you go for a chatbot platform instead of an AI framework. Additionally, chatbots of this type are made for ecommerce. They can resolve typical customer service scenarios out of the box.
Once you pick your provider, it’s time to register, log in, and get to work.
Step 4: Design the chatbot conversation in a chatbot editor
You can build the conversation flow by dragging and dropping building blocks, so they create a sequence. Let’s assume you want to give a product discount to users who enter a specific landing page of your yoga accessories shop and collect their emails in return.
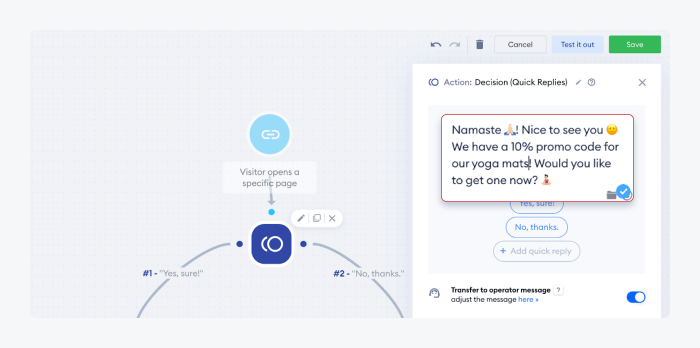
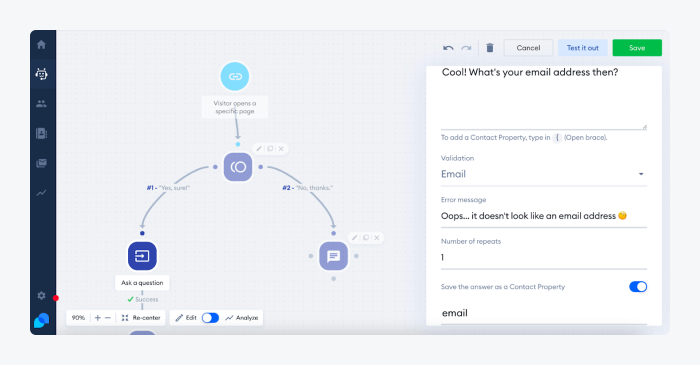
To start, log in and go to the bot builder. Begin with the trigger—a condition that makes the chatbot send a welcome message. If you want the chatbot to appear on a specific landing page, start with a Visitor opens a specific page node.
Then, type in the message you want to send and add a decision node with quick replies. Set messages for those who want a discount for your product and those who don’t.


Congratulations! You just designed your first chatbot.
Read more: Always adjust the tone of voice to your customers. Learn how to write chatbot scripts like a pro.
Step 5: Test your chatbot
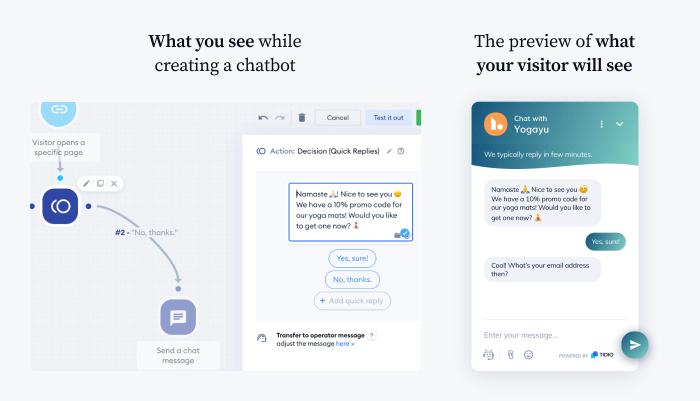
Now it’s time to test if everything works as it should. To do that, click the Test it out button. A window will appear that will show you what the chatbot would look like for the end-user. Thanks to the preview, you can always come back to the editor and correct the flow.

Step 6: Train your chatbots
If you want to use simple chatbots based on decision tree flows, you can skip this step. If you want your bot to understand the user’s intent, you need to add an NLP trigger to your chatbot.
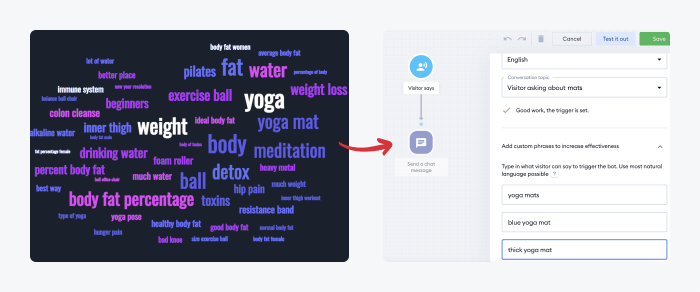
At Tidio, we have a Visitor says node that uses predefined data sets such as words, phrases, and questions to recognize the query and act upon it.
To train the bot, analyze your customer conversations, and find the most popular queries and frequent issues. You can do it manually, or use a word cloud generator like Free Word Generator. Then, add the words, phrases, and questions related to a chosen subject (like shipping) to the Visitor says node.
This way, you will “feed” the NLP engine, so the chatbot will recognize similar queries that can appear in future conversations. The more phrases you add, the better!

Once you “feed” the NLP with these phrases, you can train the chatbot to act upon these three intents and give better product recommendations to your customers.
Step 7: Collect feedback from users
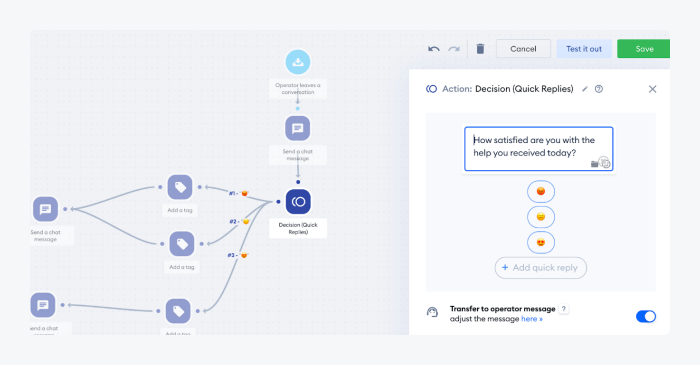
No one will rate the effectiveness of your chatbot efforts better than your visitors and customers. The best thing you can do? Let the chatbots send an automatic customer satisfaction survey, asking the users whether they are satisfied with the chatbot interaction. Based on the results, you can see what works and where the areas for improvement are.

Step 8: Monitor chatbot analytics to improve it
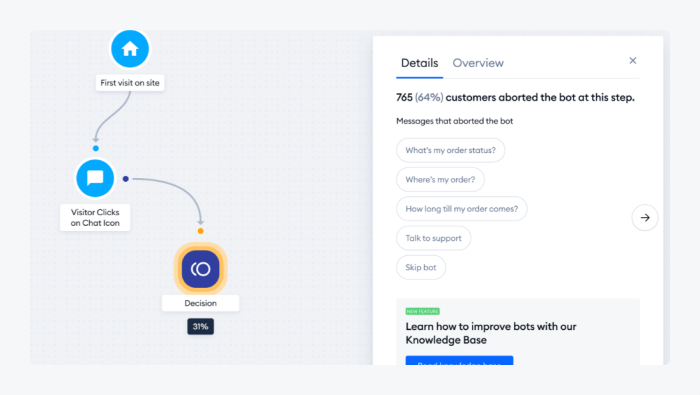
Last, but not least, commit to monitoring your chatbot activity. This will give you the chance to spot types of chatbots that don’t provide the best customer experience and don’t work for your visitors. To make it easier, Tidio lets you monitor the drop-off rate at specific message nodes:

Read more: Discover inspiring chatbot examples and see how a chatbot development agency can help you create your perfect virtual assistant.
Dos and don’ts of building a chatbot
Now you know what the workflow of building chatbots looks like. But before you open the bot builder, have a look at these handy tips.

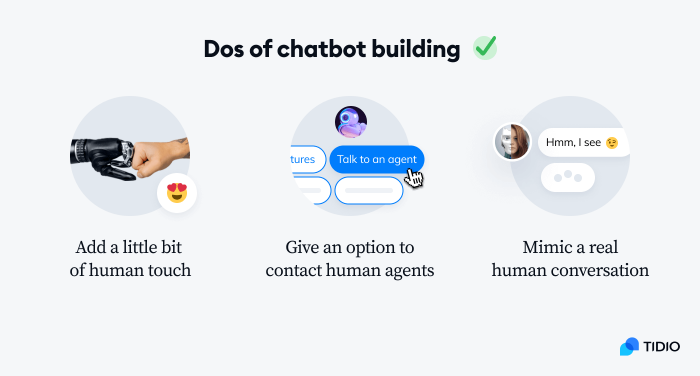
Do:
- Add a little bit of human touch. Personality counts! Our research study about chatbot personality revealed that 53% of consumers build positive associations around brands whose bots use quick-witted comebacks. A unique tone of voice that fits your target audience will make you stand out from the crowd. Don’t be afraid to give your chatbot a name as well—it can work wonders for your brand voice and image. Our chatbot experts agree:
It’s all about engagement. Quality bots regularly see 80-90% response rates. Tailor your chatbot experience with graphic materials (e.g. GIFs, photos, illustrations), human touch (personalization, language), and targeting (e.g based on geography or timeframe).

- Route complex conversations to human agents. As many as 69% of consumers admit that they prefer chatbots to resolve small issues and get quick responses. However, you need to remember that there are people who will always prefer to talk to a human agent—and it’s in your interest to make it possible. Make sure that you include this option in your conversation flow, especially if your business conversations revolve around complex issues.
- Mimic a real human conversation. This means that your chatbot shouldn’t send long blocks of text at the speed of light. Break your long answers into a batch of quick replies and set a delay between each message, so the flow is more natural.

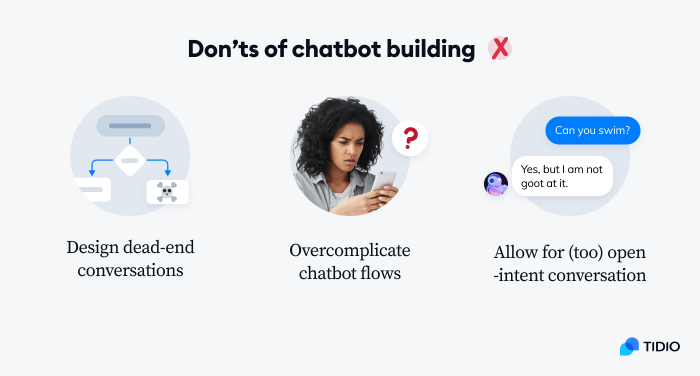
Don’t:
- Design dead-end conversations. Picture this: you go to a shop and ask an assistant to help you with choosing a variant of a specific product. The assistant gives you 10% off a completely different product and just leaves without a word. To avoid such situations, make sure that the answers you provide are actionable. Even after the conversation is over, the customer should always have an option to restart it or get help from the FAQ chatbot.
- Overcomplicate chatbot flows. Once you discover how easy it is to create a chatbot, you might be tempted to create complex conversation flows branching into many additional flows. It’s understandable! But bear in mind that the more interactive your chatbot becomes, the more difficult it is to manage it. After all, the number of messages grows exponentially with each additional scenario, so it’s more difficult to analyze them, too. Instead, try to keep it simple.
- Allow for (too) open-intent conversation. Yes, we do think that mimicking a human conversation is the best option, but a chatbot’s main job is to guide the users in a specific direction. This means that the user should never end up figuring out what they are supposed to do. Your intelligent chatbot can be witty, and the conversation can take a few directions, but the outcome has to be specific, too.
Suggested read: Discover more useful tips for chatbot design.
Key Takeaway
Building an AI chatbot, or even a simple conversational bot, may seem like a complex process. But if you believe that your users will benefit from it, you should definitely give it a try.
You can create a prototype all by yourself with a bot builder and add it to your business website.
To create your own chatbot:
- Identify your business goals and customer needs
- Choose a chatbot builder that you can use on your desired channels
- Design your bot conversation flow by using the right nodes
- Test your chatbot and collect messages to get more insights
- Use data and feedback from customers to train your bot
- Check which conversation routes are the most popular and improve them for a better user experience
Collect more data and monitor messages to see what are the most common questions. If your customers will be using it on a regular basis, you may think about additional automations.
Apart from being the most popular editor among visual chatbot builders, Tidio also offers a live chat widget and email marketing tools. You can seamlessly integrate your bots with customer support chats and digital newsletters.
Care to give it a try?
Create free chatbots to increase sales and improve customer service
FAQ: How to build a chatbot
Are you still afraid that designing your own conversational bot is too much? Just take a deep breath and read on. Here are some of the most frequently asked questions about creating chatbots. It should give you some more insights into the chatbot creation process.
To create an AI chatbot you need a conversation database to train your conversational AI model. But you can also try using one of the chatbot development platforms powered by AI technology. Tidio is one of the most popular solutions that offers tools for building chatbots that recognize user intent for free. It also allows you to train your chatbots by uploading a list of conversations and text messages.
If you don’t want to use a no-code chatbot development platform, there are many other options available. Professional developers interested in machine learning should consider using Dialogflow API (owned by Google) as their primary framework.
Creating chatbots is extremely easy and within everyone’s reach. There are tons of online bot development tools that you can use for free. However, creating a chatbot for a website may be a bit easier for beginners than making social media bots.
The best and easiest way to create your first chatbot is to use a ready-made chatbot template. Simply select the bot you are interested in and open it in the editor. You will be able to see how it is designed and change the messages or alter conversation flow logic as you wish. Solutions such as Tidio, Botsify, or Chatfuel allow you to tinker with chatbot templates or create chatbots from scratch.
Creating a sophisticated chatbot can take years for an entire team of developers. On the other hand, if you want a simple chatbot for your website or your school assignment, it can take half an hour. Just use a chatbot platform of your choice. Its users may not even notice the difference. A well-thought-out chatbot conversation can feel more interactive and interesting than the experiences offered by many high-tech solutions.
The easiest way to add a chatbot to your site is to install a WordPress chatbot plugin. If you don’t have a site powered by WordPress, many chatbot solutions can be integrated with sites on platforms like Shopify, Wix, Magento, or BigCommerce. Chatbots can also be integrated into your website by pasting a JavaScript snippet. But you may want some help from your programmers for that.
To make a free chatbot, create a Tidio account. You will get unlimited access to the chatbot editor. The free plan is available to all users. You will be able to test the chatbot to your heart’s content and have unlimited chats as long as the bot is used by less than 100 people per month.
To create a Facebook chatbot, create a Tidio account. During configuration, you will have the possibility to integrate the panel with your Facebook page and your Messenger. You can then use the Bots Launcher to specify which chatbots should be triggered on the website and which ones should appear in Facebook Messenger.